
【VuePress・SEO】サイトマップの作り方【2つ送るだけ】
こんにちは、フィリップです。
今回はSEO対策も兼ねて、このブログにsitemapを追加したので記事にしたいと思います。
# サイトマップは2種類ある
サイトマップには、サイトを訪れるユーザー(人間)向け、GoogleのクローリングBotなどのロボット向けの2種理があります。 概要は以下を参考にてください。
# ユーザー用
こちらはユーザーのサイト内での動線の改善を目的に作るものです。 そのため既にサイトが整然と整理されている場合や、カテゴリ毎や検索機能がある場合などは必須ではありません。
このサイトでは、こんな感じでブログの記事をカテゴリ分類しています。(サンプルはこちら)
カテゴリでの分類ができるので、今回はこちらのサイトマップについては割愛します。
# ロボット用
今回作るのはこっちです。
理由はSEO対策に有効とされているからです。 作っていないサイトも多いと聞きますが、しっかり設定して、サーチコンソールへの送信まで実施していきましょう。
今回はこんな感じで作成しました😊(サンプルはこちら)
# 想定読者
基本的にvuepressでの話になるので、興味がある人、実際に使っている人に読んでもらうことを想定しています😌
- Vuepressユーザー
- VuepressでSEO対策を行おうとしている方
- Vuejsでサイトを作ろうとしている方
Twitterでもたびたび記載していますが、このサイト自体もVuepressを使用して記載しています。 まだまだ日本語のナレッジが少ないかと思うので定期的に発信していけたらと思っています。 Vuepressユーザーの皆さん、ぜひ情報共有しましょう。
無事にTwitterカードが表示できました!
— フィリップくん (@KunPhilipp) July 19, 2020
vuepressで読み込むmarkdownファイルに記載するメタタグ用のファイルパスの書き方ではまってました😭
使ったプラグインは、vuepress-plugin-simple-seoでyarnを使わないと不具合発生しまくるので注意です。#vuepress #今日の積み上げhttps://t.co/n9c8kNdngT
# 設定方法
# 環境
このブログの環境です。 vuepressは1系です。
- MacBookPro 2019 16inch
- OS macOS Catalina version 10.15.5
- vuepress 1.5.2
# インストール
まずはプラグインをインストールしましょう。
yarnの場合はこちら
yarn add vuepress-plugin-sitemap
npmの場合はこちら
npm install vuepress-plugin-sitemap
# config.jsの設定
//config.jsに追記してください
plugins: [
[
"sitemap", {
hostname: "https://www.toybox-emomi.work",
}
]
],
ここで注意ですが、プラグインの設定を行うだけでなくサーチコンソールに設定を追加する必要があります。
# サーチコンソールへの登録
ルートディレクトリに作成されたsitemap.xmlをSearch Consoleに登録してあげます。
サーチコンソールに関しては以下の記事が参考になります。
初心者向けGoogle Search Console【第1回】「できることと導入方法を知ろう」
まずはサーチコンソールへアクセスしましょう。
(Google Search Consoleにアクセス)
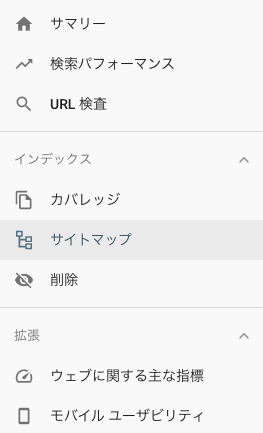
アクセス・ログインが完了したら、左側のタブからサイトマップ を選択します。

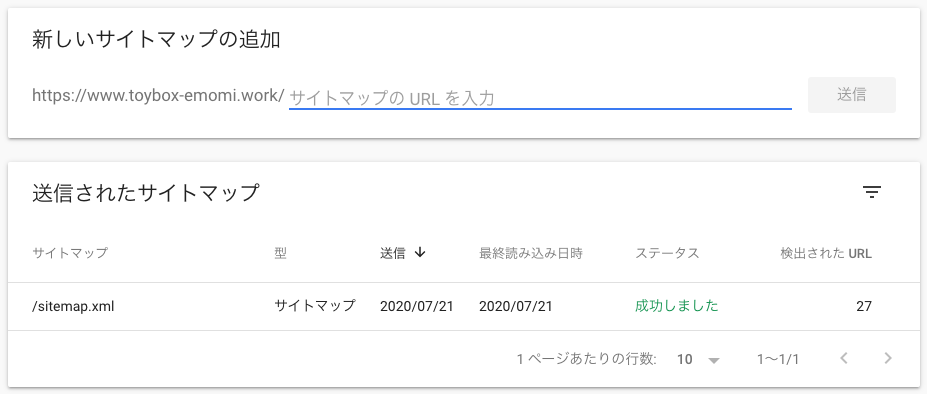
あとはサイトマップのアドレス(sitemap.xml)を入力してあげれば完了です。
完了後はステータスにて結果を確認できます。

# robots.txtも忘れずに
robots.txtの用途は以下となります。
- クローリングBot(クローラー)が、管理者が指定したディレクトリやURLにクロールしないようにする
- クローリングBotに複数のsitemap.xmlの場所を教え、クロールの促進をする
その他の細かい設定はこちらのサイトが参考になりました。
robots.txtとは? ~書き方の記述例と注意点~
まだサイト自体がシンプルなので、robots.txt自体もシンプルにしておきました。
実際のサンプルはこちらをクリック
User-agent : *
Disallow :
Sitemap : https://www.toybox-emomi.work/sitemap.xml
以上、サイトマップをしっかり送信して、より良いブロガーライフを目指しましょう😌
Feed、RSSは追記予定です。
Read moreやTagから他記事を検索できますので合わせてどうぞ😊
Philipp