
PCを使わずにブログへのアウトプットを行う話
# PCを使わずにブログへのアウトプットを行う話
この記事は、
ブログ記事の本文を記載するmarkdownファイルの作成をパソコンからだけでなく、スマートフォンからでもできれば、いつでもどこでも飽きずにモチベーションを持ってアウトプットを残せるんじゃね?
というアイデアのもと、手順の最適化を考えていく記事です。
メモ帳に記事を残すことは、筆者の性分的に無理そうでした😌
# 今の投稿の流れ(2020年5月現在)
このブログの記事投稿の手順は概ね以下の流れです。
- 本文をmarkdownファイルで作成
- 出来上がったファイルにメタ情報を付与
- 指定のディレクトリに格納
- Firebaseへデプロイして公開
現状は全ての工程をpcで行っているため、もっと身近で簡単に作成できる環境をつくります。 具体的にはiPhoneを使って項番1が達成できることがゴールです。
きっと良い方法がある。 そう、iPhoneならね。
# iPhone版markdownエディタを探す
いろいろ調べていると、Typeというアプリがありました。 詳しくは以下にURLを貼っておきます。無料かつシンプルでいけてるなあと思ったのが第一印象です。
これを使って、記事書きをiPhoneにアウトソーシングします。
- Typeの概要はデベロッパーさんのqiitaのページからどうぞ
qiitaの記事へのリンク - App Storeへのリンクはこちらから
App Storeへのリンク
# Typeを使ってみる
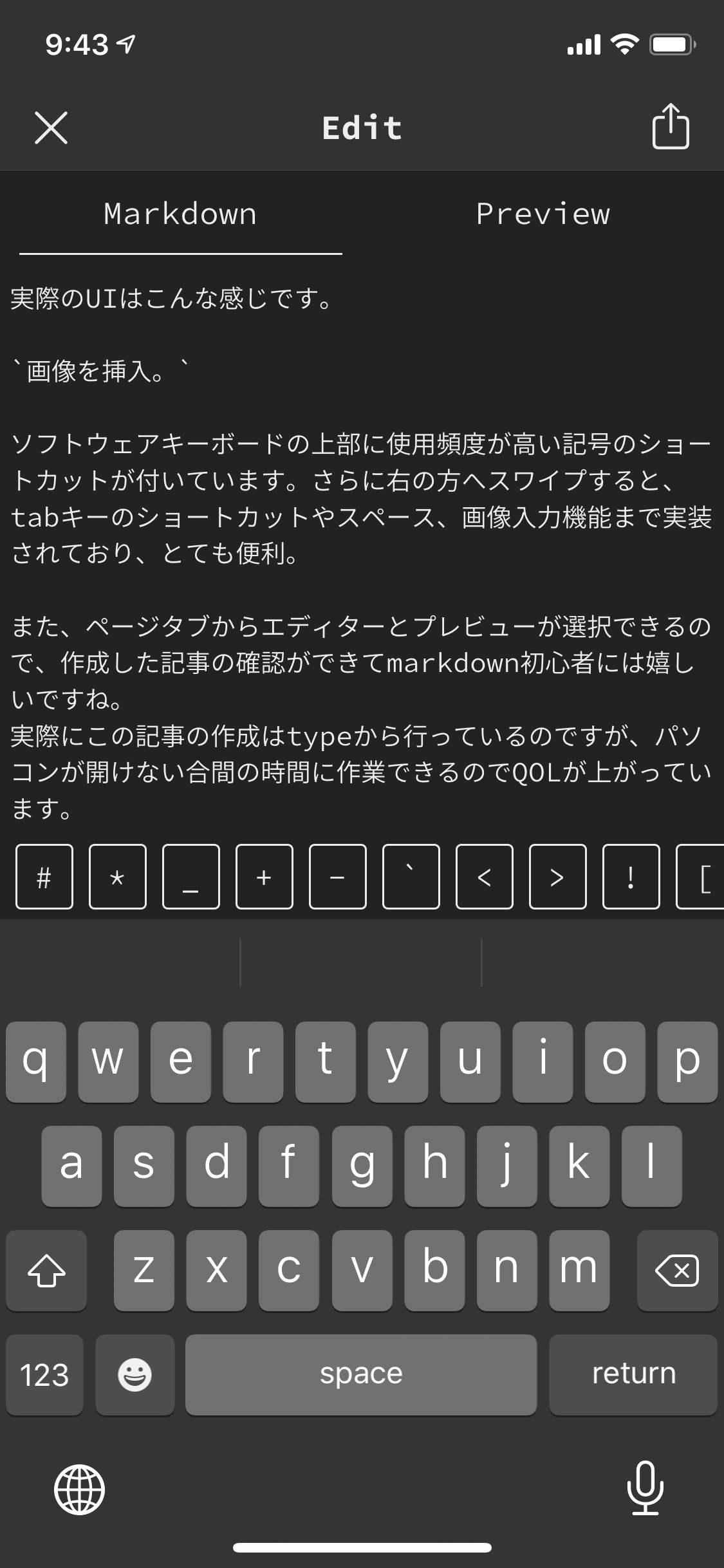
実際のUIはこんな感じです。

ソフトウェアキーボードの上部に使用頻度が高い記号のショートカットが付いています。さらに右の方へスワイプすると、tabキーのショートカットやスペース、画像入力機能まで実装されており、とても便利。
また、ページタブからエディターとプレビューが選択できるので、作成した記事の確認ができてmarkdown初心者には嬉しいですね。 実際にこの記事の作成はTypeから行っているのですが、パソコンが開けない合間の時間に作業できるのでQOLが上がっています。
# 記事の更新フローへの反映
Typeの導入を決めたところで、本項目では記事の更新フローにどのように反映させていくかを記載します。
# 今の更新フローのおさらい
更新フローを再掲すると、以下の通りです。
- 本文をmarkdownファイルで作成
- 出来上がったファイルにメタ情報を付与
- 指定のディレクトリに格納
- Firebaseへデプロイして公開
本ブログはvuepressというフレームワークを用いて作成しています。 vuepressでは、一部のメタデータを本文に付け加えて記載する必要があり、Typeで作成したmdファイルを直接デプロイすることはできません。 そのため、項版2の作業から記事の公開(Firebaseへのデプロイ)まではPC上で行っていくことにします。
開発環境自体は、macbookから一元管理しているので、iPhoneからmacへの文章ファイルの受け渡しを行い、そのファイルを最終化し投稿する流れになります。
# 作成した記事のmacへの移動
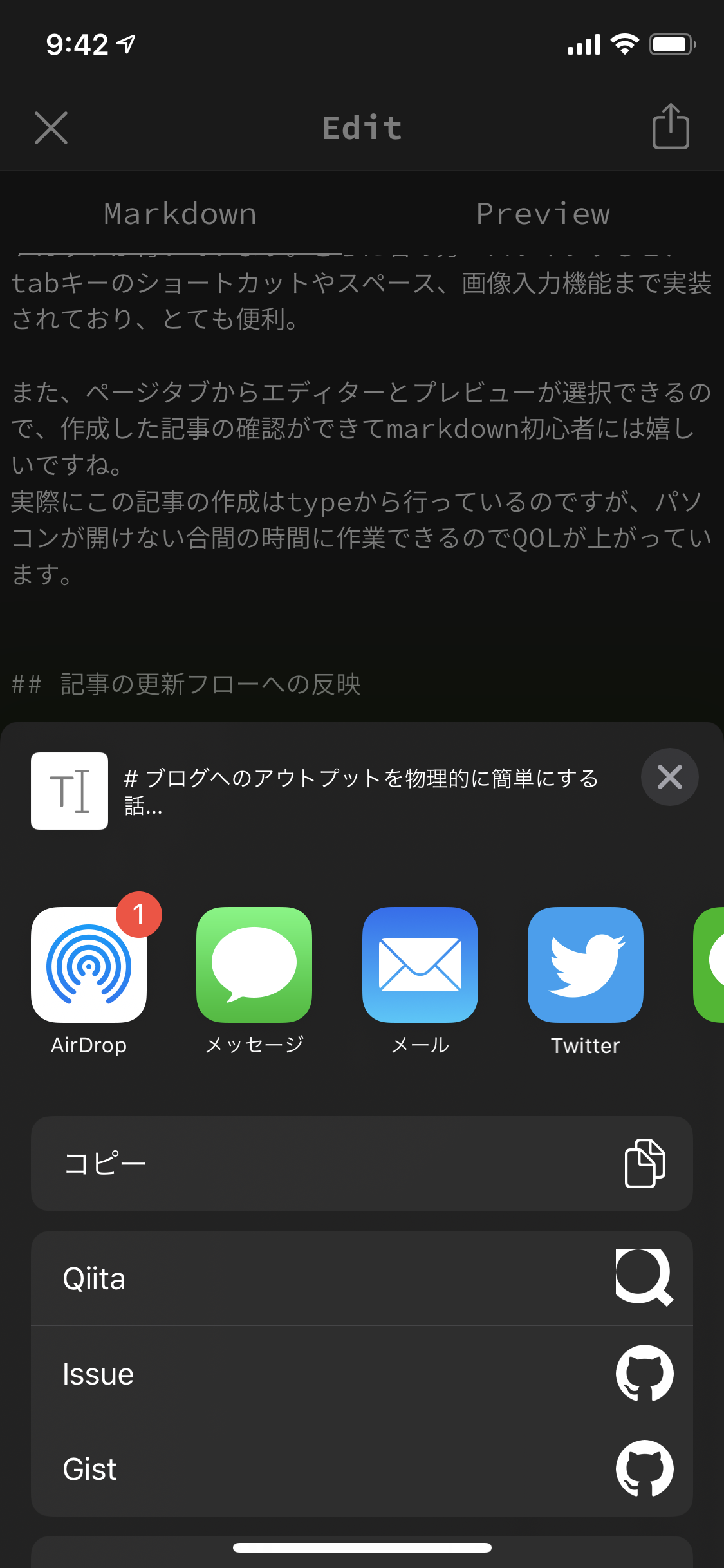
作成した記事の移動にはairdropを使用します。Typeのファイル共有機能からairdropを指定しmacへファイルを送信します。

注意点として、Typeの仕様上airdropで受信したファイルは、.txtとなるようなので、再度拡張子を.mdに変更します。
# 最終化の作業
記事のデプロイに向けてvuepressの様式に沿ってメタデータを挿入します。日付、ブログのタグ、本文、背景画像などなどを以下のように記載しmarkdownファイルの冒頭に記載します。
---
date: 2020-MM-DD
tags:
- blog
author: Phillip
location: Tokyo
title: blog title here
description: article description here
image: /images/example.jpg
---
あとは作成した記事を指定のディレクトリに格納し、ビルドを行います。画像や動画を挿入する場合はそれらもビルド前に格納しておきましょう。 ビルドが問題なければ最後に記事公開を行います。このブログはfirebaseのホスティング機能を使用しているので以下のコマンドを叩けばOKです。
firebase deploy
後は実際のサイトにて更新できているかを確認し、更新の作業は完了となります。
# 振り返り
この記事では、ブログの記事を合間の時間や出先でもmarkdownにて作成する方法をまとめてきました。
iPhoneのAppStoreで配信されているTypeというアプリを使用し、iPhoneにて作成した記事をmacへ転送して記事更新のフローをできるだけmacに依存しない体制を目指しました。記事の作成自体はiPhoneで完結できたのでアウトプットのネタを忘れることなくいつでもiPhoneにストックできる環境をゲットしました。
この項目では、実際に運用をしてみて感じたメリットとこれからの改善ポイントを記載して、終わりにしようと思います。
# この運用方法のメリット
運用方法のメリットとして、最強なのはTypeの存在です。 出先などでアイデアを備忘のためや、整理のためにアウトプットしたいシチュエーションがあっても 僕はmarkdown形式の文法に慣れていないためメモ帳ではmarkdownを想定しての記述ができない、その結果記事を書くモチベーションを喪失、アウトプット機会を逃すといったもったいなさすぎるシーンが多々ありました。
ありがとうType!
# 改善ポイント
更新フローの中で、もっとスマートにしたい点は以下です。
iPhone→macへのファイル送信時の拡張子をmdで行いたい
これはType、Air Dropのそれぞれの仕様があるかと思うが、mdでファイル連携できたらもっとQOLがぶちあげるぜと思ったのでTypeさんよろしくお願いしますといったところです。実はできる方法があるかもしれないので、この辺リは使い込んでみて考えていきます。メタデータの挿入
おそらく更新フローの中で一番煩雑なのが、メタデータの挿入です。挿入を忘れてビルドした場合はそこで落ちるので、忘れたままデプロイしてバグることがないことが救いです。 今後自動化するとしたらこのメタデータをオートで付与する機能が切実に欲しいのでvueでコンポーネント化しようかななどとアイデアをまとめているところです。
# 終わりに
ここまで手順をまとめて、1本だけではありますが記事にしました。後は実際にフローをガンガン回して改善点を探していきたいところです。またに何か気づく箇所があれば加筆修正していきます。ではこの辺で。
Read moreやTagから他記事を検索できますので合わせてどうぞ😊
Philipp